注意:以下文档只适用于TOP接口,请谨慎使用!
视觉还原工具是在视觉还原验证阶段,帮助研发、测试、产品、运营等各个参与视觉还原验证的成员,在APP端快速进行视觉还原比对和调整的工具。主要帮助非专业UED成员,也能够快速便捷的量化视觉还原的差异。
通过对界面元素指标进行位移、字号、色值等的量化,帮助成员快速进行视觉验证。能够:
视觉还原工具支持在APP端进行如下操作:
看到前面的介绍,是不是感觉很神奇,不可思议。
掌中测苍老师为你们准备了一个设计板操作的小视频,大家先睹为快吧~
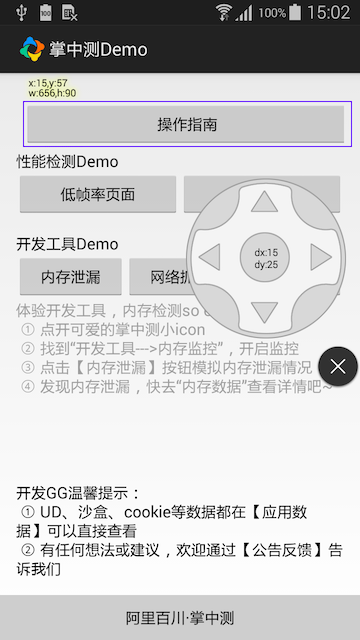
在视觉验证过程中,若发现元素有位置误差,可以通过“移动”工具进行调整,并获得修改该误差的偏移值。
如示例图:
1. 选中元素的左上角是该元素目前的位置和宽高;
2. 通过悬浮的移动方向盘,可以上下左右调整该元素的位移。而偏移量则将在方向盘中以(x, y)坐标的形式展示。

小编偷偷告诉你一个黑科技用法:「移动」工具还可以用来检验元素与附近其他元素的层级关系哦~将元素移动到对比元素位置,查看元素层次是否符合预期。
在APP体验过程中,常常会有这样的讨论:
运营:你有没有觉得这里的文字可以再大一些?
产品:字体太大的话,文字会显示不下吧?
运营:也不用太大,但还是要稍微大一点,阅读起来才舒服。
产品:那就让客户端同学稍微调大一点吧。
客户端研发:…… 大一点是多大?
没有量化的指标,导致接收到反馈的客户端研发同学非常痛苦。但是往往测试、产品等同学对字号大小没有量化的概念,导致沟通可能反复并且效率很低。
其实,有了掌中测以后,产品和运营的讨论可以这样:
运营:你有没有觉得这里的文字可以再大一些?
产品:(操作掌中测-设计-字号)现在的大小是30,我们放大看看实际效果
……
产品&运营:嗯,现在这个样子很好。字号是36,反馈给客户端同学调一下吧~
客户端研发:收到,已调整。

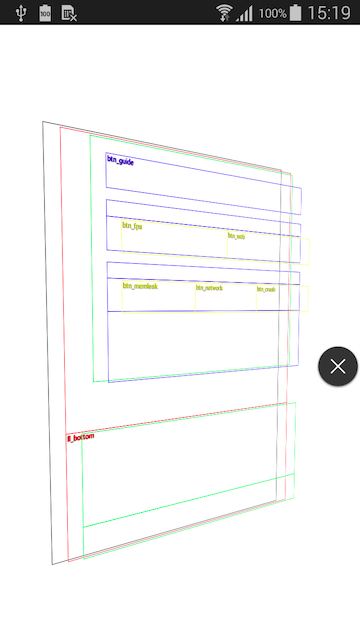
布局是提供给研发同学对界面元素层级结构一目了然的黑科技。
布局模式响应手势操作,对布局三维结构进行缩放或调整:
1.【双指上下拉伸】即可放大缩小布局;
2.【双指左右拉伸】即可增大减小图层间距
3.【单点滑动】可以移动视图方向
4.【双击】可以展示隐藏视图内容
初始布局效果:
隐藏视图内容后的效果:
吸管工具提供一个放大镜和取色器功能:
1.放大镜:放大显示APP的局部细节;
2.取色器:采集放大镜中心的位置的RGB色值
通过吸管工具,不仅可以查看界面细节情况,还能够采集界面实际色值。

网络工具用于比对控件元素是否对齐的问题。
Android版本和iOS版本提供了不同的交互方式:
1.Android版本:以网格的方式对界面进行等距离切分,除了一个比对控件是否对齐,还能够量取控件之间的间距(通过手势操作进行网络的缩放);
2.iOS版本:以十字标尺的方式来比对控件之间的对齐情况。但不能够量取控件之间的间距。

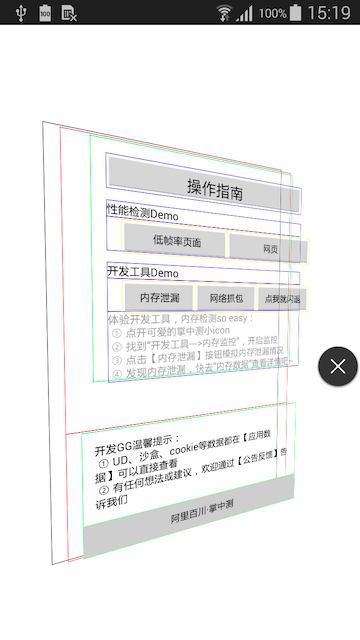
导入功能支持在设备本地导入视觉图,视觉效果图将覆盖在当前UI上面,并通过透明度的调整帮助用户直观了解界面整体布局的视觉还原情况。
通过滑动透明度滑条,可以发现视觉图和实际开发代码的差异。如图中的“操作指南”控件的位置不对。
按住“X”按钮移动可以移动工具条。单击“X”按钮关闭工具条和效果图。